Nachdem ich kürzlich viele phylogenetische Bäume mit dem Modul TreeConstruction from Phylo-Paket von Biopython erstellt habe, wurde ich gebeten, die Beschriftungen der Verzweigungsspitzen durch die entsprechenden Sequenzlogos (die ich im selben Ordner habe) zu ersetzen. Ich dachte, es wäre effizienter, einen Code zu erstellen, um die Logo-Bäume automatisch zu generieren, da ich viele davon erstellen müsste.
Die erste Idee, die ich hatte, war zu sehen, ob Die Funktionen, die zum Erstellen des Baums verwendet wurden, hatten ein Argument, um die Beschriftungen der Verzweigungsspitzen zu ersetzen oder zu entfernen, was ich nicht finden konnte. Daher habe ich die Beschriftungen der Verzweigungsspitzen entfernt, indem ich ihre Schriftgröße auf 0 gesetzt habe: (Im Folgenden finden Sie den Code zum Erstellen des Baums)
# Module zum Erstellen des Baums aus Bio.Phylo.TreeConstruction import DistanceCalculator, DistanceTreeConstructorfrom Bio.Phylo import drawfrom Bio import Phylo, AlignIOimport subprocessimport matplotlibimport matplotlib.pyplot as pltalignment = AlignIO.read ('MotifSeqAligned.fasta', 'fasta') # Lesen des Ausrichtungsdateikalkulators = ' (Ausrichtung) # distance matrixconstructor = DistanceTreeConstructor () tree = constructor.nj (dm) # Erstellt mit dem Nachbarverbindungsalgorithmus einen Baum aus dmPhylo.write (Baum, 'TreeToCutOff.nwk', 'newick') plt.rc ('font') , size = 0) # steuert die Standardtextgröße #HIER IST DIE EINSTELLUNG, MIT DER ICH DEN ZWEIGTIPP LABELSplt.rc ('Achsen', Titelgröße = 14) # Schriftgröße der Achsen titleplt.rc ('xtick', Beschriftungsgröße) ausblenden kann = 10) # Schriftgröße des Ticksetikettenplt.rc ('ytick', Beschriftungsgröße = 10) # Schriftgröße des Häkchens labelplt.rc ('figure', titleize = 18) # Schriftgröße der Figur titleraw (tree, do_show = False) plt.savefig ("TreeToCutOff.svg", format = 'svg', dpi = 1200) Aus diesem Code konnte ich den Baum erhalten:
Da ich nicht weiß, wie ich die y-Koordinaten der Zweige ermitteln kann, um die Logos einzeln hinzuzufügen, habe ich mit matplotlib eine Spalte mit Logos erstellt, die ich dann in Python in den Baum einfügen wollte. Der Code zum Erstellen der Logospalte lautet wie folgt:
#Extraktname aus newicknewickFile = open ("TreeToCutOff.nwk", 'r') extrahieren. Read () orderedLogos = ["{} .eps ".format (i) für i in re.split ('(\ W)', newickFile) wenn" Profile "in i] #Initialize the figurefig = plt.figure () # Fügen Sie jedes Bild nacheinander in hinzu die richtige Reihenfolge für i, Dateien in Aufzählung (geordnete Logos): img1 = mpimg.imread (Dateien) ax1 = fig.add_subplot (len (geordnete Logos), 1, 1 + i) ax1.imshow (img1) ax1.set_xticks ([]) ax1.set_yticks ([]) # plt.show () plt.savefig ("RowsOfLogos.svg", Format = 'svg', dpi = 1200) plt.clf () plt.cla () Da mein Baum und die Logospalte in .svg oder .png enthalten sind, konnte ich sie nicht richtig stapeln. Meine erste Idee war, die Bibliothek svgutils zu verwenden, die mit dem folgenden Code einfach zu handhaben schien: (aus svgutils-Tutorials entnommen)
svgutils.transform als sg # Assemble # importiere neues SVG erstellen figurefig = sg.SVGFigure ("14cm", "14cm") # load figurenfig1 = sg.fromfile ('TreeToCutOff.svg') fig2 = sg.fromfile ('RowsOfLogos.svg') # erhalte die Plotobjekteplot1 = fig1.getroot ( ) plot2 = fig2.getroot () plot2.moveto (280, 100, scale = 0.05) # Plots und Beschriftungen an figurefig.append ([plot1, plot2]) anhängen Aber das Problem mit der Ausgabe war, dass der Hintergrund der Logospalte weiß war und ich daher ein riesiges weißes Bild mit einer dünnen Logospalte auf dem Baum einfügte. Und ich konnte keinen Weg finden, die Logosäule mit Svgutils zu beschneiden. Ich habe versucht, mit dem Modul Image from PIL-Paket einen Baum von Logos aus PNG-Dateien zu erstellen, konnte jedoch den als Hintergrund verwendeten Baum nach dem Einfügen der Logospalte nicht sehen.
Es gibt möglicherweise eine Möglichkeit, mit matplotlib das zu erreichen, was ich anstrebe (nämlich 2 Dateien .png zu stapeln und die Logos die ganze Zeit im gleichen Abstand zu platzieren), aber ich konnte es nicht herausfinden .
Weiß jemand, was die beste Lösung ist, um einen Baum von Logos (wie im folgenden Bild, den ich nur manuell mit inkscape erstellen konnte) mit Python-Bibliotheken zu erstellen, um den Prozess zu automatisieren, ohne sich anpassen zu müssen Der Code hängt von der Anzahl der Zweige ab.
Es folgt eine Teilmenge von "MotifSeqAligned.fasta", die die zum Erstellen verwendeten ausgerichteten Sequenzen enthält die Bäume:
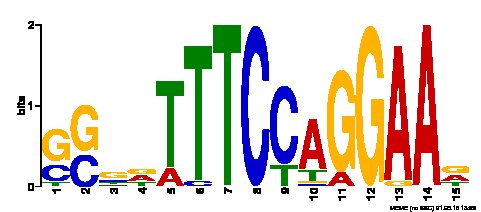
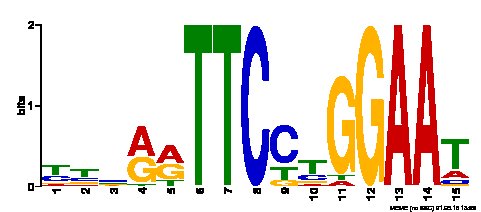
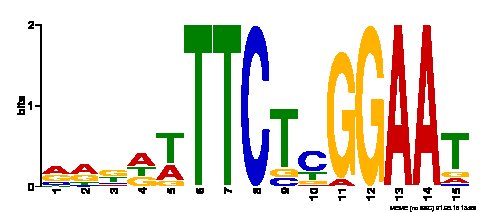
>ProfileCluster0.meme --- SSNDTTTCCAGGAAD->ProfileCluster1.memeYBNRD --- TTCYYGGAAT->ProfileCluster10.meme --- VDKDWTTCTYGpre 3 entsprechende Logos: 


Das vollständige "MotifSeqAligned.fasta" und alle Die logos.eps (wie ich sie anstelle von .png verwendet habe, dem vom Forum angeforderten Format) finden Sie hier.